
Prototip; bir ürüne zaman, para ya da geliştirme yatırımı yapmadan önce, ürünle ilgili fikirlerinizi inceleyip soruşturmanızı ve bir özelliğin ya da tüm tasarım konseptinin arkasında yatan niyeti göstermenizi sağlayan taslak üründür.
Prototip; kağıt üzerine yapılmış çizimlerden (Düşük Sadakat Oranı), içeriğin bir bölümünü görmenizi sağlayan tıklanabilir linklere ya da tamamen çalışan bir siteye kadar (Yüksek Sadakat Oranı) her şekilde yapılabilir.
İçindekiler
Prototipin Faydaları:
Bir ürünü, geliştirme sürecinin erken fazlarında değiştirmek, siteyi geliştirdikten sonra değiştirmekten daha kolaydır. Bu nedenle sürecin ilk aşamalarında prototip çalışmasını yapmanız gerekir. Prototip sayesinde, bir yandan web sitenizin tasarımı ve planlaması üzerinde çalışırken, diğer yandan kullanıcılardan geri bildirim elde edebilirsiniz.
Nielsen‘ e göre, kullanıcı deneyimindeki en büyük gelişmeler, kullanılabilirlik verilerinin mümkün olduğunca erken toplanmasıyla elde edilmektedir. Nielsen ayrıca, herhangi bir kod yazılmadan yapılan değişikliklerin, tüm uygulamalar tamamlandıktan sonra yapılacak değişikliklerden çok daha az maliyetli olacağının da altını çizmektedir.
Taslak ile Prototip Arasındaki Fark:
Taslak, wireframe (şema) ya da prototip arasındaki farklar her zaman çok net olmasa da, her biri farklı amaçlar için kullanılmaktadır.
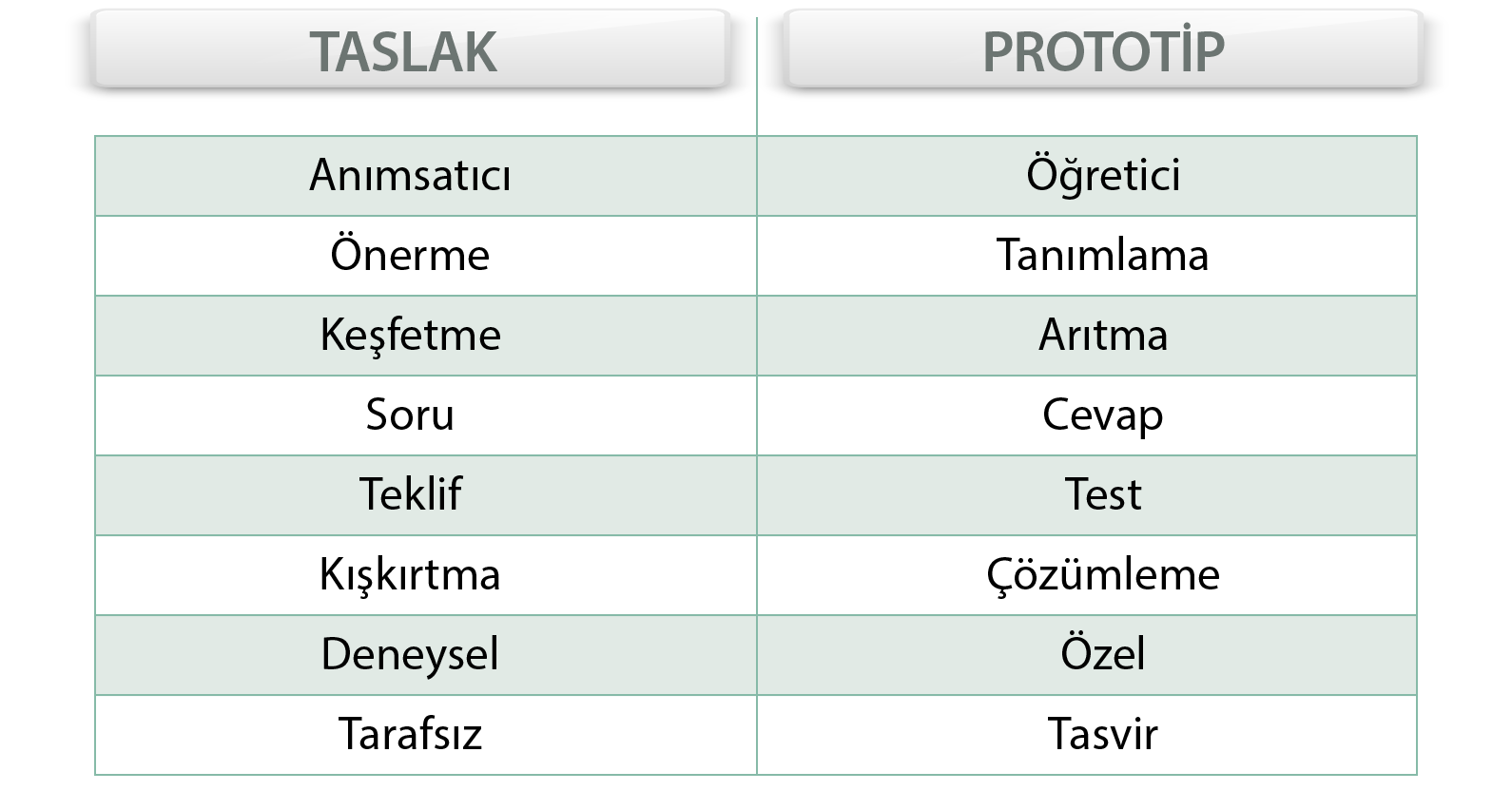
Bill Buxton ‘Kullanıcı Deneyimi Taslakları‘ adlı kitabında, aradaki farkın daha net anlaşılmasını sağlayan bir liste hazırlamıştır:

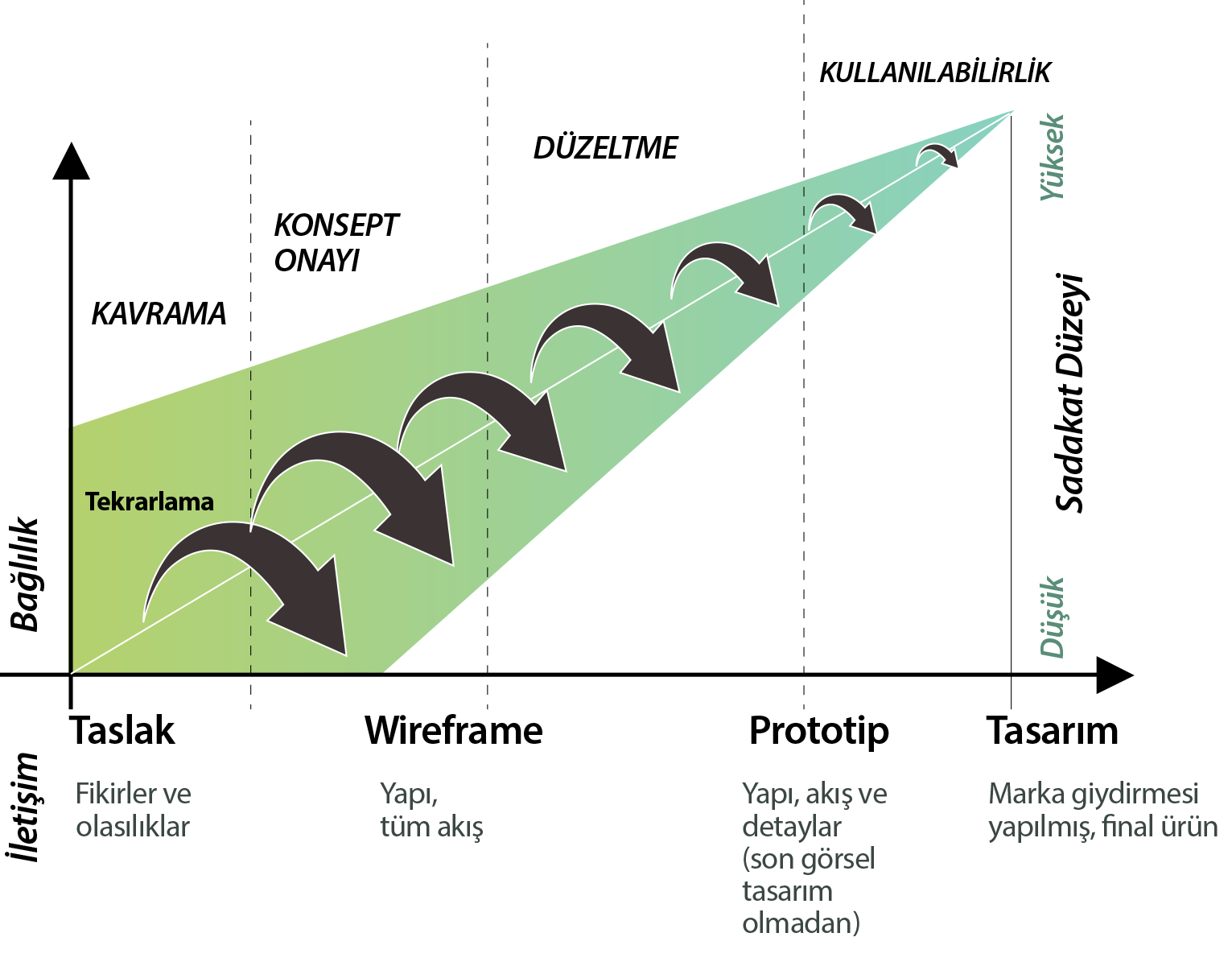
Tracy Lepore, taslaktan tasarıma kadar tüm süreci göstermek için; tasarımın iletişim şekli ve evreler arası tekrarlama miktarı ile tasarımın doğruluğu arasındaki ilişkiyi aşağıdaki gibi görselleştirerek tanımlamıştır:

Yüksek Sadakat ve Düşük Sadakat Prototipleme Modelleri:
Düşük ya da yüksek sadakat prototip kullanımı ve bir prototipin, tasarımın son haline ne kadar benzemesi gerektiği konularında süregelen tartışmalar söz konusudur. Her ikisi de kullanılabilirlik problemlerini ortaya çıkarma konusunda eşdeğerdir. Bununla birlikte, projeniz için hangisinin daha iyi bir alternatif olduğunu anlamak için aşağıdakileri göz önünde bulundurmalısınız:

Düşük Sadakat Prototipleri; genellikle kağıt üzerine hazırlanır ve kullanıcı etkileşimine izin vermez. El çizimi maketler ya da çıktılardan oluşabilirler. Teoride düşük sadakat eskizlerini oluşturmak çok daha az zaman alır. Bu prototip modeli; yenilik ve geliştirmeye teşvik eden alternatif tasarım çözümlemelerinin erkenden görselleştirilmesine izin vermektedir. Bu yaklaşımın bir diğer avantajı da, taslak oluşturma sırasında kullanıcıların rahatlıkla istedikleri değişiklikleri önerebilmeleridir.

Yüksek Sadakat Prototipleri; bilgisayar odaklı ve genellikle gerçekçi (mouse-klavye) kullanıcı etkileşimine izin veren çalışmalardır. Yüksek sadakat prototipleri, sizi en doğru kullanıcı arayüzüne mümkün olduğunca yaklaştırır. Bu tip prototiplerin, gerçek insan performansı verilerini (örneğin bir görevin tamamlanması için gereken süre) toplama ve müşteri, yönetim ve diğerlerine gerçek ürünü gösterme konularında daha etkin olduğu varsayılmaktadır.
Kağıt Prototip Çalışmaları:
Kağıt üzerinde yapılan prototip çalışmaları; sitenin bilgi mimarisi, tasarımı ve içeriği hakkında geri bildirim almanızı sağlayan en hızlı yöntemlerdir. Kağıt prototip modeli oluşturmak oldukça kolaydır ve ihtiyacınız olan şeyler yalnızca; kağıt, makas ve yapışkanlı not kağıtlarıdır.
Her bir web sayfası için bir kağıt parçası, kullanılabilirlik testinde kullanıcılara denetilir. Kullanıcılar, gerekli bilgiye ulaşmak için nereye tıklamaları gerektiğini gösterir ve siz de o ekranı göstermek için sayfayı değiştirirsiniz.

Bu yöntemle, tasarım sürecinde erken geri bildirimler toplayabilir, kolaylıkla değişiklik yapabilir ve ilk tasarımınızı geliştirebilirsiniz.
Referanslar:
A Case Study of How Interface Sketches, Scenarios and Computer Prototypes Structure Stakeholder Meetings, Johanson and Arvola
M. Walker, L. Takayama and J.A. Landay, High-fidelity or low-fidelity, paper or computer? Choosing attributes when testing web prototypes, Proceedings of the Human Factors and Ergonomics Society 46th Annual Meeting, September 29–October 4, 2002, Baltimore, USA, HFES, Santa Monica (2002), pp. 661–665.