Proje planı; ekibin dikkate alması gereken, ekip ve diğer ilgililerin konu, alan, program, kaynak ve teslimler konusunda karar almalarına yardımcı olacak yaklaşımdır.
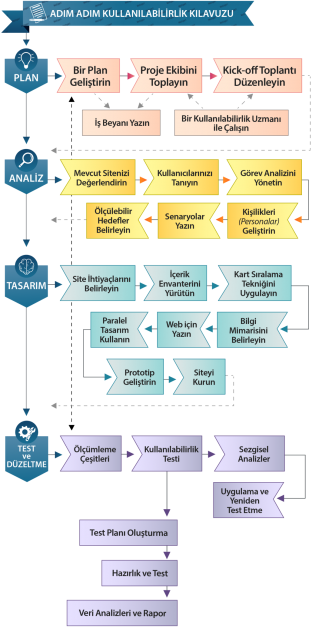
Kullanılabilirlik aktivitelerini proje planınıza dahil etmeniz büyük önem taşımaktadır. Böylelikle bu aktiviteleri gerçekleştirmek için gereken kaynakları ve zamanı da işin içine dahil etmiş olursunuz. Planınıza dahil etmek üzere hangi aktivitelerin size uygun olduğunu daha iyi anlayabilmek için adım adım kullanılabilirlik kılavuzunu inceleyin.
Yoldan Sapmamak için Kapsamınızı Belirleyin:
Proje kapsamı; projenin başarıyla tamamlanması için nelerin yapılması gerektiğini belirlemektedir. Proje kapsamını belirlerken aşağıdakileri netleştirmek önemlidir:

Geliştirilmekte olan ürün nedir?

Hangi bilgileri içerecek?Öne çıkan bir konusu ya da spesifik bir hedef kitlesi olacak mı?

Ürünün büyüklüğü nedir? (Örneğin; site kaç sayfadan oluşacak?)

Web sitesini bir ajans ya da bir organizasyon için mi tasarlıyorsunuz? Site, bu ajans ya da organizasyonun ihtiyaçlarını karşılıyor mu?

Ne kadar araştırma yapmanız gerekiyor? Bulgularınız üzerinden düzenleme yapmak için zamanınız var mı?
Daha fazlası için; kick-off toplantı nasıl düzenlenir? konusuna göz atabilirsiniz.

Bir projenin yolunda gitmesi için, kapsam kaymasından kaçınmak gerekir. Kapsam kayması; projeye sonradan artarak eklenen ve bireysel olarak yapılması mümkün görünen ancak, hepsi bir arada değerlendirildiğinde projenin başarıyla tamamlanmasını tehlikeye sokan unsurların var olması demektir. Kapsam kayması, işin işletme tarafında olabileceği gibi teknik tarafında da gerçekleşebilir.
Hedef Kitlenizi Belirleyin:
Projenin başlangıcında; ulaşmak istediğiniz hedef kitleyi ve tamamlamaları gereken görevleri ile organizasyon ihtiyaçlarınızın ne kadar karşılandığını hesaplamanız hayati önem taşımaktadır. Hedef kitlenizi belirlerken uçsuz bucaksız olmaktan kaçınarak, belirli bir kapsam içerisinde kalmanız da büyük önem taşımaktadır.
Mevcut bir sitede hedef kitleyi tanımlayıp analiz etmek için sitenin analitiklerinden, pazar araştırmalarından ve kullanıcı araştırması yöntemlerinden faydalanabilirsiniz. Yeni siteler için ise öncelikle bir pazar araştırması yapmalı, sonrasında da diğer kullanıcı araştırması tekniklerini uygulamalısınız.
Ölçümlenebilir Hedefler Belirleyin:
Web siteniz ile hedeflemek istediklerinizi, organizasyonunuzun hedeflerini de göz önünde bulundurarak değerlendirin. Anlamlı ve ulaşılabilir hedefler belirlediğinizde, siteniz açıldıktan sonra başarı düzeyini ölçümleyebilme imkanınız olur.
Değerlendirmeniz gereken iki çeşit hedef vardır:

Kullanıcı hedefleri, kullanıcı görev senaryolarıdır ve kullanıcıların, web sitesine neyi başarmak için geldiklerini incelemektedir.

Kullanılabilirlik hedefleri ise kullanıcılarınızın, sitenizdeki görevlerini tamamlayabilme kabiliyetlerini ölçümlemektedir. Bu da sitenizin, kullanıcılarınız için ne kadar etkili, verimli ve tatmin edici olduğunu size gösterir.
Bir hedef örneği vermek gerekirse; eğer kullanıcılarınızın, ajans ya da organizasyonunuzu aramadan, sorularına kendi kendilerine yanıt bulabilmelerini sağlamak istiyorsanız, telefonla aramalarını ‘X’ oranında düşürüp, ‘Y’ dolar tasarruf edebilirsiniz. E-mailleri azaltmak, müşteri memnuniyetini ve online haber bültenlerine aboneliği artırmak için de benzer hedefler koyabilirsiniz.